本章节讨论 Magento 2 后台数据网格。如你所知 Magento 2 网格是一种数据表格,用来显示数据库中对应表的数据,并提供了排序、筛选、删除、更新数据的功能。示例网格可以查看后台产品列表和用户列表。
Magento 2 提供了两种创建网格的方式:使用布局文件和使用组件(component)。接下来会讨论他们的实现细节。在此之前请确保已经创建了前几章节的简单模块,并添加了后台菜单和路由文件,这些在本节都会用到。
创建管理网格步骤如下:
- 1 创建数据表
- 2 创建后台路由
- 3 添加后台导航菜单项
- 4 添加控制器
- 5 使用组件创建网格
- 6 使用布局文件创建网格
第一步 创建数据表
编辑安装配置文件 app/code/Aqrun/HelloWorld/Setup/InstallSchema.php
这个文件只会运行一次在模块安装时。创建数据表的代码:
<?php
namespace Aqrun\HelloWorld\Setup;
use Magento\Framework\DB\Ddl\Table as T;
class InstallSchema implements \Magento\Framework\Setup\InstallSchemaInsterface
{
private $_postTable = 'aqrun_helloworld_post';
public function install(
\Magento\Framework\Setup\SchemaSetupInterface $setup,
\Magento\Framework\Setup\ModuleContextInterface $context
){
$installer = $setup;
$installer->startSetup();
if(!$installer->tableExists($this->_postTable)){
$this->createTable($installer);
}
$installer->endSetup();
}
protected function createPostTable($installer)
{
$table = $installer->getConnection()->newTable(
$installer->getTable($this->_postTable)
)->addColumn(
'post_id', T::TYPE_INTEGER, null,
['identity'=>true, 'nullable' => false, 'primary' => true, 'unsigned' => true],
'Post ID'
)->addColumn('name', T::TYPE_TEXT, 255, ['nullable' => false], 'Post Name')
->addColumn('url_key', T::TYPE_TEXT, 255, [], 'Post URL Key')
->addColumn('post_content', T::TYPE_TEXT, '64k', [], 'Post Post Content')
->addColumn('tags', T::TYPE_TEXT, 255, [], 'Post Tags')
->addColumn('status', T::TYPE_INTEGER, 1, [], 'Post status')
->addColumn('featured_image', T::TYPE_TEXT, 255, [], 'Post Featured Image')
->addColumn('created_at', T::TYPE_TIMESTAMP, null,
['nullable' => false, 'default' => T::TIMESTAMP_INI],
'Created At'
)->addColumn('updated_at', T::TYPE_TIMESTAMP, null,
['nullable' => false, 'default' => T::TIMESTAMP_INIT_UPDATE],
'Updated At'
);
$installer->getConnection->createTable($table);
$installer->getConnection->addIndex(
$installer->getTable($this->_postTable),
$installer->getIdxName(
$installer->getTable($this->_postTable),
['name', 'url_key', 'post_content', 'tags', 'featured_image'],
\Magento\Framework\DB\Adapter\AdapterInterface::INDEX_TYPE_FULLTEXT
),
['name', 'url_key', 'post_content', 'tags', 'featured_image'],
\Magento\Framework\DB\Adapter\AdapterInterface::INDEX_TYPE_FULLTEXT
);
}
}第二步 添加后台路由
文件: app/code/Aqrun/HelloWorld/etc/adminhtml/routes.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="admin">
<route id="aqrun_helloworld" frontName="aqrun_helloworld">
<module name="Aqrun_HelloWorld">
</route>
</router>
</config>第三步 添加导航菜单
使用的路由名称是 aqrun_helloworld,那后台页面链接就会是 aqrun_helloworld/post/index
如何添加查看后台菜单部分内容
第四步 添加控制器
文件: app/code/Aqrun/HelloWorld/Controller/Adminhtml/Post/Index.php
<?php
namespace Aqrun\HelloWorld\Controller\Adminhtml\Post;
class Index extends \Magento\Backend\App\Action
{
protected $resultPageFactory = false;
public function __construct(
\Magento\Backend\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
){
parent::__construct($context);
$this->resultPageFactory = $resultPageFactory;
}
public function execute()
{
$resultPage = $this->resultPageFactory->create();
$resultPage->getConfig()->getTitle()->prepend(__('Posts'));
return $resultPage;
}
}第五步 方式一:使用组件创建后台网格
5.1 定义数据资源
创建依赖注入文件 di.xml 并定义数据资源,为我们的网格提供的数据关联模型。
文件: app/code/Aqrun/HelloWorld/etc/di.xml
代码:
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/ObjectManager/etc/config.xsd">
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<arguments>
<argument name="collections" xsi:type="array">
<item name="aqrun_helloworld_post_listing_data_source">
Aqrun\HelloWorld\Model\ResourceModel\Post\Grid\Collection
</item>
</argument>
</arguments>
</type>
<virtualType name="Aqrun\HelloWorld\Model\ResourceModel\Post\Grid\Collection"
type="Magento\Framework\View\Element\UiComponent\DataProvider\SearchResult">
<arguments>
<argument name="mainTable" xsi:type="string">aqrun_helloworld_post</argument>
<argument name="resourceModel" xsi:type="string">Aqrun\HelloWorld\Model\ResourceModel\Post</argument>
</arguments>
</virutalType>
</config>这个文件为数据表定义了定义了 Post 集合类参数是 表名称和资源模型(ResouceModel)。节点说明:
- type 节点是编辑系统的 CollectionFactory 类根据参数会给他的变量 collections 增加一个资源键=>值
['aqrun_helloworld_post_listing_data_source' => 'Aqrun\HelloWorld\Model\ResourceModel\Post\Grid\Collection']。 - virtualType 节点是定义一个类
Aqrun\HelloWorld\Model\ResourceModel\Post\Grid\Collection类继承自Magento\Framework\View\Element\UiComponent\DataProvider\SearchResult。
在下面的布局文件中网格会调用这个数据资源键来获取数据。
5.2 创建布局文件
控制器动作是 aqrun_helloworld/post/index, 对应的布局文件就是 aqrun_helloworld_post_index.xml
文件: app/code/Aqrun/HelloWorld/view/adminhtml/layout/aqrun_helloworld_post_index.xml
代码:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<update handle="styles"/>
<body>
<referenceContainer name="content">
<uiComponent name="aqrun_helloworld_post_listing"/>
</referenceContainer>
</body>
</page>当前页面内容通过布局文件中定义的 uiComponet 节点获取对应组件
5.3 创建组件布局文件
根据上一步布局文件内容,现在我们创建组件布局文件 aqrun_helloworld_post_listing.xml
文件: app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_index.xml
代码:
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">aqrun_helloworld_post_listing.aqrun_helloworld_post_listing_data_source</item>
<item name="deps" xsi:type="string">aqrun_helloworld_post_listing.aqrun_helloworld_post_listing_data_source</item>
</item>
<item name="spinner" xsi:type="string">spinner_columns</item>
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Post</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item>
</item>
</item>
</argument>
<dataSource name="aqrun_helloworld_post_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider</argument>
<argument name="name" xsi:type="string">aqrun_helloworld_post_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">post_id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render" />
<item name="storageConfig" xsi:type="array">
<item name="indexField" xsi:type="string">post_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
<columns name="spinner_columns">
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="indexField" xsi:type="string">post_id</item>
</item>
</argument>
</selectionsColumn>
<column name="post_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="label" xsi:type="string" translate="true">ID</item>
</item>
</argument>
</column>
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string"></item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true"></item>
</item>
</argument>
</column>
<column name="created_at">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">dataRange</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="dataType" xsi:type="string">date</item>
<item name="label" xsi:type="string" translate="true">Created</item>
</item>
</argument>
</column>
</column name="updated_at">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">dateRange</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="dataType" xsi:type="string">date</item>
<item name="label" xsi:type="string" translate="true">Modified</item>
</item>
</argument>
</column>
</columns>
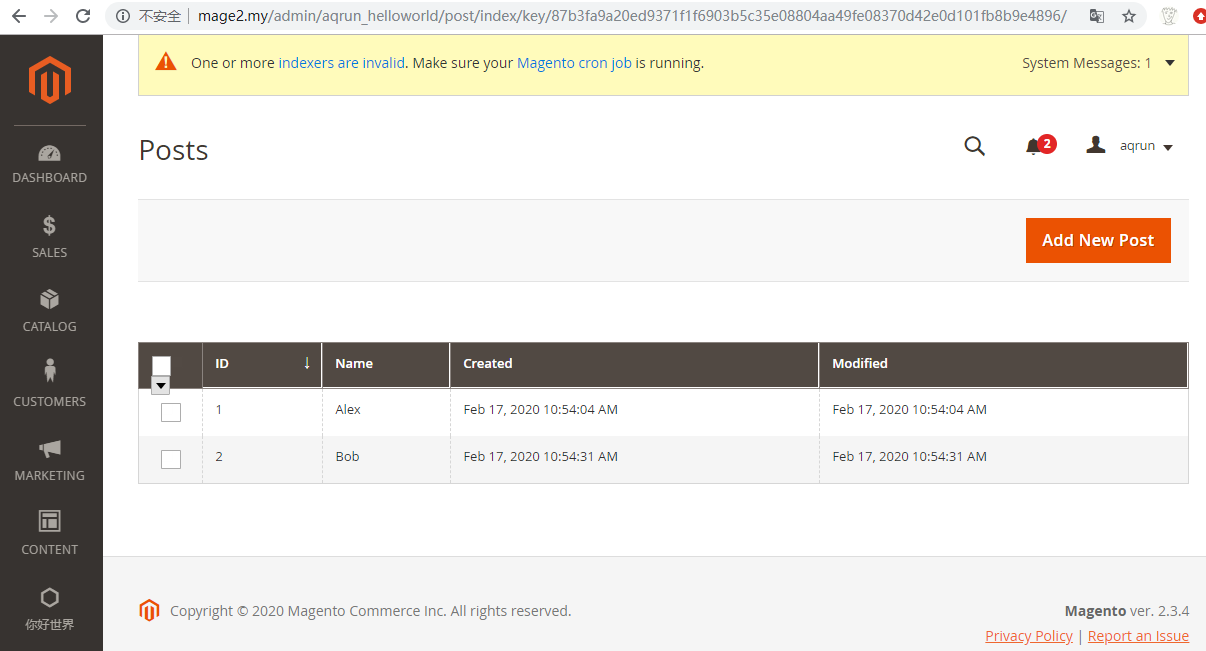
</listing>根据以上代码可以了解如何定义网格布局,如何调用数据。现在清除缓存如下显示:

5.4 添加列表工具条
如本文开始所提到的,网格系统也支持一些交互操作如:排序、筛选、删除更新等。排序是网格的默认功能,可以点击表头进行排序显示。接下来看看其它功能如何实现:
添加控件需要在组件布局文件的父节点 listing 下面进行编辑:
文件: app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_listing.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="stick" xsi:type="boolean">true</item>
</item>
</argument>
</listingToolbar>
<!--... other block of code-->
</listing>5.5 添加书签控件
这个参数会加载模板 Magento/Ui/view/base/web/templates/grid/toolbar.html,用来处理网格所有异步更新操作。控件窗口可以放在列元素前或后:
文件: app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_listing.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<!-- ... other block of code -->
<bookmark name="bookmarks"/>
</listingToolbar>
<!-- ... other block of code -->
</listing>书签控件允许管理员设置网格不同状态。每种状态可有不同的字段列表。因此每个管理员用户可以选择它特定的信息显示。
5.6 列控件
这个控件会添加一个字段列表可以控制网格显示指定字段,改动之后可以选择把这个状态操作为一个书签,方便下次快速显示。
文件: app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_listing.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<!-- ... other block of code -->
<columnsControls name="columns_controls"/>
</listingToolbar>
<!-- ... other block of code -->
</listing>5.7 全文搜索
这个节点会在网格上面添加一个搜索框,可以搜索数据表的所有数据
文件: app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_listing.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<!-- ... other block of code -->
<filterSearch name="fulltext"/>
</listingToolbar>
<!-- ... other block of code -->
</listing>5.8 筛选
这个节点为每个列定义一个筛选框
文件: 'app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_listing.xml'
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<!-- ... other block of code -->
<filters name="listing_filters" />
</listingToolbar>
<!-- ... other block of code -->
</listing>5.9 批量操作控件
这个节点会添加一个对列表进行批量操作的下拉列表。管理员可以使用这个控件一次性操作多条数据
文件: app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_listing.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<!-- ... other block of code -->
<massaction name="listing_massaction">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/tree-massactions</item>
</item>
</argument>
<action name="delete">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="type" xsi:type="string">delete</item>
<item name="label" xsi:type="string" translate="true">Delete</item>
<item name="url" xsi:type="url" path="mageplaza_helloworld/post/massDelete"/>
<item name="confirm" xsi:type="array">
<item name="title" xsi:type="string" translate="true">Delete Post</item>
<item name="message" xsi:type="string" translate="true">Are you sure you wan't to delete selected items?</item>
</item>
</item>
</argument>
</action>
</massaction>
</listingToolbar>
<!-- ... other block of code -->
</listing>5.10 分页
这个节点可以为网格添加分页按钮,如果有大量数据就会很实用
文件: app/code/Aqrun/HelloWorld/view/adminhtml/ui_component/aqrun_helloworld_post_listing.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<!-- ... other block of code -->
<paging name="listing_paging"/>
</listingToolbar>
<!-- ... other block of code -->
</listing>5.11 导出
这个节点可以添加导出功能,你可以导出当前网格的数据
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- ... other block of code -->
<listingToolbar name="listing_top">
<!-- ... other block of code -->
<exportButton name="export_button"/>
</listingToolbar>
<!-- ... other block of code -->
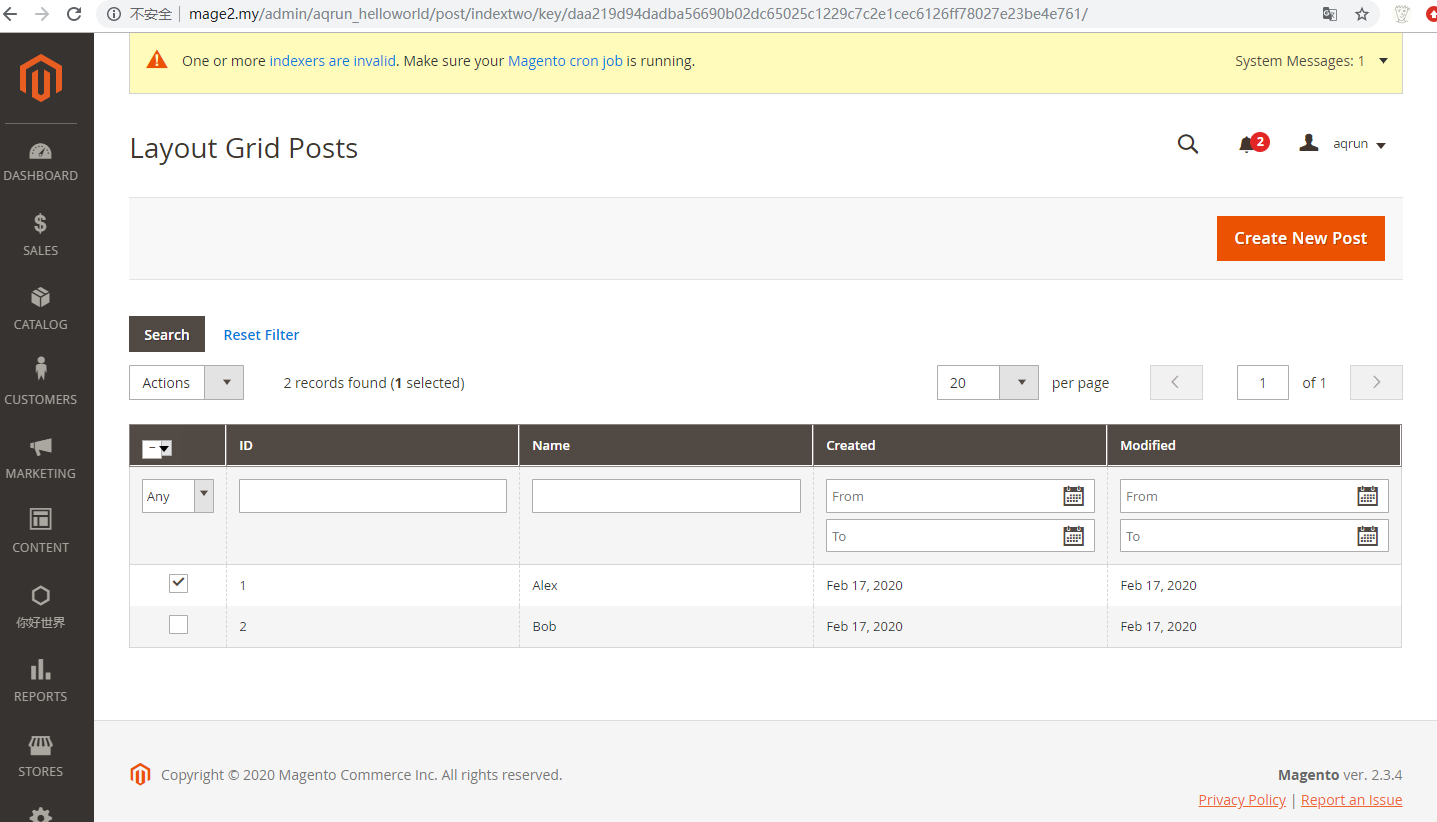
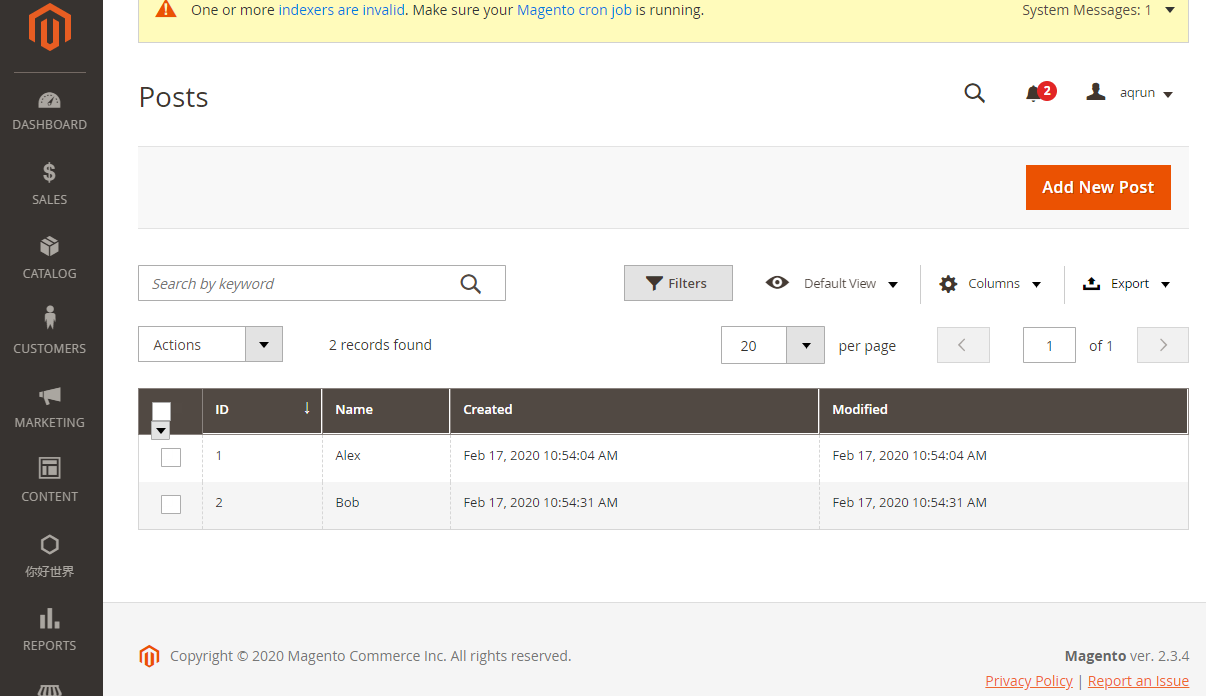
</listing>清空缓存如下显示

第六步 第二种方式 使用布局文件创建网格
注意! 如果第五步已经完成了就路过这一步,当然也可以新增一个路由在新的页面使用这种方式实现
上面已经使用了组件的方式添加网格,现在这个来看看如何使用普通的 布局/区块 文件实现
6.1 为网格创建区块
文件: app/code/Aqrun/HelloWorld/Block/Adminhtml/Post.php
namespace Aqrun\HelloWorld\Block\Adminhtml;
class Post extends \Magento\Backend\Blcok\Widget\Grid\Container
{
protected function _construct()
{
$this->_controller = 'adminhtml_post';
$this->_blockGroup = 'Aqrun_HelloWorld';
$this->_headerText = __('Posts');
$this->_addButtonLabel = __('Create New Post');
parent::_construct();
}
}网格区块继承了 \Magento\Backend\Blcok\Widget\Grid\Container 类,然后在 _construct() 方法中定义了一些变量
- _blockGroup 是我们模块的名称格式为: VendorName_ModuleName
- _controller 是区块文件夹中网格区块的路径,这里放的是 Adminhtml/Post 文件夹在的 Grid.php 文件
- _headerText 是网格页面标题
- _addButtonLabel 是创建按钮的显示文字
6.2 添加布局文件
现在添加布局文件并调用网格区块显示网格:
文件: app/code/Aqrun/HelloWorld/view/adminhtml/layout/aqrun_helloworld_post_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="styles"/>
<body>
<referenceContainer name="content">
<block class="Aqrun\HelloWorld\Block\Adminhtml\Post" name="aqrun_post_grid">
<block class="Magento\Backend\Block\Widget\Grid" name="aqrun_post_grid.grid" as="grid">
<arguments>
<argument name="id" xsi:type="string">post_id</argument>
<argument name="dataSource" xsi:type="object">Aqrun\HelloWorld\Model\ResourceModel\Post\Collection</argument>
<argument name="default_sort" xsi:type="string">id</argument>
<argument name="default_dir" xsi:type="string">ASC</argument>
<argument name="save_parameters_in_session" xsi:type="string">1</argument>
</arguments>
<block class="Magento\Backend\Block\Widget\Grid\ColumnSet" name="aqrun_post_grid.grid.columnSet" as="grid.columnSet">
<arguments>
<argument name="rowUrl" xsi:type="array">
<item name="path" xsi:type="string">*/*/edit</item>
</argument>
</arguments>
<block class="Magento\Backend\Block\Widget\Grid\Column" as="post_id">
<arguments>
<argument name="header" xsi:type="string" translate="true">ID</argument>
<argument name="index" xsi:type="string">post_id</argument>
<argument name="type" xsi:type="string">text</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
<block class="Magento\Backend\Block\Widget\Grid\Column" as="name">
<arguments>
<argument name="header" xsi:type="string" translate="true">Name</argument>
<argument name="index" xsi:type="string">name</argument>
<argument name="type" xsi:type="string">text</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
<block class="Magento\Backend\Block\Widget\Grid\Column" as="created_at">
<arguments>
<argument name="header" xsi:type="string" translate="true">Created</argument>
<argument name="index" xsi:type="string">created_at</argument>
<argument name="type" xsi:type="string">date</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
<block class="Magento\Backend\Block\Widget\Grid\Column" as="updated_at">
<arguments>
<argument name="header" xsi:type="string" translate="true">Modified</argument>
<argument name="index" xsi:type="string">updated_at</argument>
<argument name="type" xsi:type="string">date</argument>
<argument name="column_css_class" xsi:type="string">col-id</argument>
<argument name="header_css_class" xsi:type="string">col-id</argument>
</arguments>
</block>
</block>
</block>
</block>
</referenceContainer>
</body>
</page>布局文件中,定义了一些网格需要的参数,最主要的是 dataSource 节点。这个节点调用 di.xml 文件中定义的数据资源可以获取数据
6.4 添加控件
如何要使用批量操作控件可以添加下面的节点
<block class="Magento\Backend\Block\Widget\Grid\Massaction" name="mageplaza.helloWorld.massaction" as="grid.massaction">
<arguments>
<argument name="massaction_id_field" xsi:type="string">post_id</argument>
<argument name="form_field_name" xsi:type="string">ids</argument>
<argument name="use_select_all" xsi:type="string">1</argument>
<argument name="options" xsi:type="array">
<item name="disable" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Delete</item>
<item name="url" xsi:type="string">*/*/massDelete</item>
</item>
</argument>
</arguments>
</block>清空缓存如下显示: