本章节讨论如何在后台左侧导航菜单条添加自定义链接。
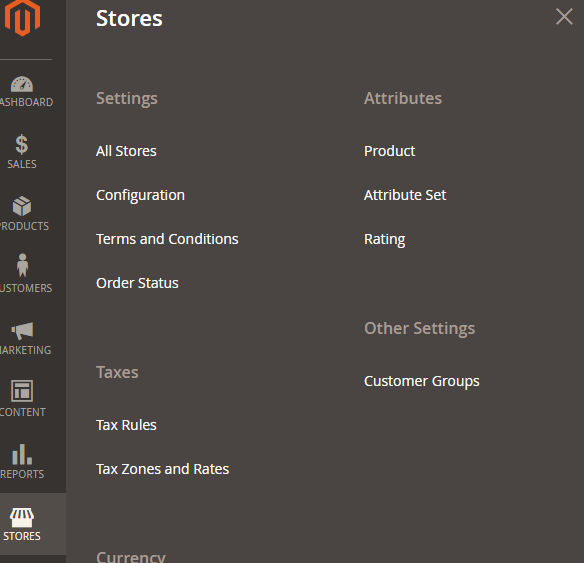
首先要理解后台菜单的结构及每个菜单项的交互方式。菜单是分为层级式的父子结构。在左侧导航菜单条直接显示的是第 0 层,当你点击第 0 层菜单项时会显示出对应更高层级的分组子菜单项。如下图是店铺 Store 菜单,Stores 就是第 0 层直接显示在左侧导航条上,点击 Stores 之后子菜单就会展开显示:Settings、Attributes、Taxes 等,以及它们的子子菜单项(Settings 就有子项:All Stores、Configuration、Terms and Conditions、Order Status)。

在前端时路由名称的格式为:{router_name}_{controller_name}_{actions_name},后台路由格式也一样,但需要指定一个不同的名称以便让系统知道调用的是后台的路由。
菜单到底如何添加?接下来继续使用之前的 Hello World 模块进行演示菜单项的添加。
添加菜单使用 menu.xml 配置文件步骤如下:
- 1 创建
menu.xml配置文件 - 2 添加菜单项
- 3 清除缓存
第一步 创建 menu.xml
文件: app/code/Aqrun/HelloWorld/etc/adminhtml/menu.xml
代码:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
</menu>
</config>第二步 配置菜单项
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Aqrun_HelloWorld::helloworld" title="你好世界"
module="Aqrun_HelloWorld" sortOrder="51"
resource="Aqrun_HelloWorld::helloworld"/>
<add id="Aqrun_HelloWorld::post" title="文章管理"
module="Aqrun_HelloWorld" sortOrder="10"
action="aqrun_helloworld/post" resource="Aqrun_HelloWorld::post"
parent="Aqrun_HelloWorld::helloworld"/>
<add id="Aqrun_HelloWorld::hello_configuration" title="参数设置"
module="Aqrun_HelloWorld" sortOrder="99"
parent="Aqrun_HelloWorld::helloworld"
action="adminhtml/system_config/edit/section/helloworld"
resource="Aqrun_HelloWorld::helloworld_configuration"/>
</menu>
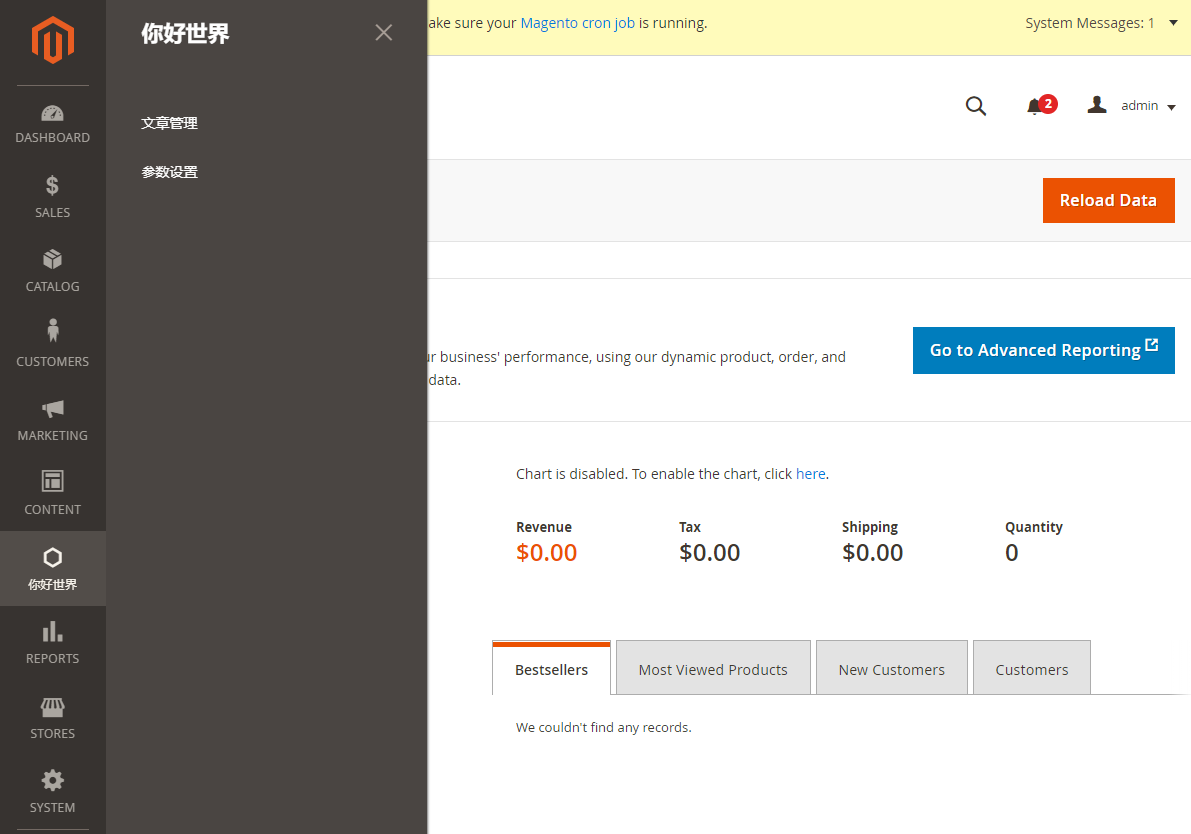
</config>配置文件中,我们添加了名为“你好世界”的第 0 级菜单,以及它的两个子菜单项“文章管理”和“参数设置”。 在 menu.xml 文件中会定义很多 'add' 节点来向后台添加菜单项,它的结构如下:
<add id="Aqrun_HelloWorld::post" title="Manage Posts"
module="Aqrun_HelloWorld"
sortOrder="10" action="aqrun_helloworld/post"
resource="Aqrun_HelloWorld::post"
parent="Aqrun_HelloWrld::helloworld"/>属性解释:
- id 是对应节点的唯一标识,并且命名格式必须是
{公司_模块名}::{菜单名或描述} - title 属性指定显示在菜单导航条上的文字
- module 属性指定菜单属于哪个模块
- srotOrder 属性控制菜单项显示顺序,数字越小越靠前
- parent 属性关联其它菜单 ID,告诉系统当前菜单是哪个菜单的子项。本例中
parent="Aqrun_HelloWorld::helloworld", 由此我们知道 “管理文章”是 “你好世界”的子项,会显示在“你好世界”的菜单页里。 - action 属性值是要链接到的页面 URL。上面提到过路由格式是
{路由名}{控制器文件夹}{动作名},因此当前菜单就链接到 HelloWorld 模块的 Post 控制器,动作是 Index。 - resource 属性指定权限控制,控制管理员是否有权限查看当前菜单。
你也可以添加一些其它子菜单,会和店铺菜单一样的格式显示。
最后要提的是菜单的图标,显示在 0 级菜单名称的上面。这些图标是 'Admin Icons' 字体生成的,更多关于图标的内容查看这个链接
第三步 清空缓存
要确保自定义菜单正常显示需要清除一下缓存运行 php bin/magento cache:clean
本例显示结果如图: