本章了解 Magento 2 的视图(view)包含区块(Block)、布局(Layouts)、模板(Templates)。视图是用来输出页面显示的,在 Magento 2 中视图由三部分组成区块、布局、模板。现在改造我们的 Hello World 模块使用视图实现之前的功能以便了解视图的工作机制。
创建视图步骤:
- 1 创建控制器
- 2 创建 .xml 布局文件
- 3 创建区块
- 4 创建 .phtml 模板文件
第一步 创建控制器
首先建一个控制器来调用 .xml 布局文件
文件: app/code/Aqrun/HelloWorld/Controller/Index/Display.php
<?php
namespace Aqrun\HelloWorld\Controller\Index;
class Display extends \Mangento\Framework\App\Action\Action
{
protected $_pageFactory;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $pageFactory
){
$this->_pageFactory = $pageFactory;
return parent::__construct($context);
}
public function execute()
{
return $this->_pageFactory->create();
}
}我们必须定义 PageFactory 并在 execute 方法中实例化来渲染视图。
第二步 创建布局文件 .xml
在 Magento 2 模块中布局是视图的重要组成部分。布局文件是定义了页面结构的 XML 文件,文件位置 {module_root}/view/{area}/layout 。area 决定布局文件的使用位置,值可以是 frontend 或 adminhtml。
有一个特殊的布局文件所有页面会默认使用 default.xml 。其它布局文件命名格式是 {router_id}_{controller_name}_{action_name}.xml
渲染页面时 Magento 会检测对应布局文件,然后加载区块和模板。这里我们定义如下文件:
文件:app/code/Aqrun/HelloWorld/view/frontend/layout/helloworld_index_display.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<referenceContainer name="content">
<block class="Aqrun\HelloWorld\Block\Display" name="helloworld_display" template="Aqrun_HelloWorld::sayhello.phtml" />
</referenceContainer>
</page>上面代码中为页面定义了区块和模板:
- 区块类:
Aqrun\HelloWorld\block\Display - 模板文件:
Aqrun_HelloWorld::sayHello.phtml - name: 这个属性是必须的,作为区块引用的唯一标识
第三步 创建区块
区块文件包含视图逻辑需要的一切,但不包含任何 HTML 或 CSS。
文件: app/code/Aqrun/HelloWorld/Block/Display.php
代码:
namespace Aqrun\HelloWorld\Block;
class Display extends \Magento\Framework\View\Element\Template
{
public function __construct(
\Magento\Framework\View\Element\Template\Context $context
){
parent::__construct($context);
}
public function sayHello()
{
return __('Hello World');
}
}区块都必须继承自 Magento\Framework\View\Element\Template。这个区块里我们定义了 sayHello() 方法,会在模板文件中调用。
第四步 创建模板文件
创建名为 sayhello.phtml 的模板文件: app/code/Aqrun/HelloWorld/view/frontend/templates/sayhello.phtml
代码:
<?php
/**
* @var \Aqrun\HelloWorld\Block\Display $block
*/
echo $block->sayHello();在布局文件中,我们使用 Aqrun_HelloWorld::sayhello.phtml 指定模板文件,系统根据名称会到 Aqrun_HelloWorld 模块的模板文件夹查找名为 sayhello.phtml 的文件。模板文件位置为:app/code/{vendor_name}/{module_name}/view/frontend/templates/。
在模板文件可以使用 $block 变量调用区块对象,如上代码我们可以调用区块的 sayHello() 方法。然后清空缓存访问 http://mag.dev/helloworld/index/display 就可以查看结果了。
在上一节创建模型中,在控制器调用了 PostFactory 模型。现在可以试着使用区块和模板显示所有数据。
编辑文件: app/code/Aqrun/HelloWorld/Block/Display.php
代码:
namespace Aqrun\HelloWorld\Block;
class Display extends \Magento\Framework\View\Element\Template
{
protected $_postFactory;
public function __construct(
\Magento\Framework\View\Element\Template\Context $context,
\Aqrun\HelloWorld\Model\PostFactory $postFactory
){
$this->_postFactory = $postFactory;
parent::__construct($context);
}
public function sayHello()
{
return __('Hello World');
}
public function getPostCollection()
{
$post = $this->_postFactory->create();
return $post->getCollection();
}
}在区块文件定义了 getPostCollection() 方法来获取 aqrun_helloworld_post 数据表的所有数据,下面在模板中会调用这个方法。
编辑文件 app/code/Aqrun/HelloWorld/view/frontend/templates/sayhello.phtml
代码:
<?php
/**
* @var \Aqrun\HelloWorld\Blcok\Display $block
*/
?>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
margin-top: 30px;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
.post-id {
width: 2%;
}
.post-name {
width: 30%;
}
</style>
<div><?=$block->sayHello()?></div>
<table>
<tr>
<th class="post-id">ID</th>
<th class="post-name">Name</th>
<th>Content</th>
</tr>
<?php foreach($block->getPostCollection() as $key=>$post){?>
<tr>
<td><?=$post->getPostId()?></td>
<td><?=$post->getName()?></td>
<td><?=$post->getPostContent()?></td>
</tr>
<?php }?>
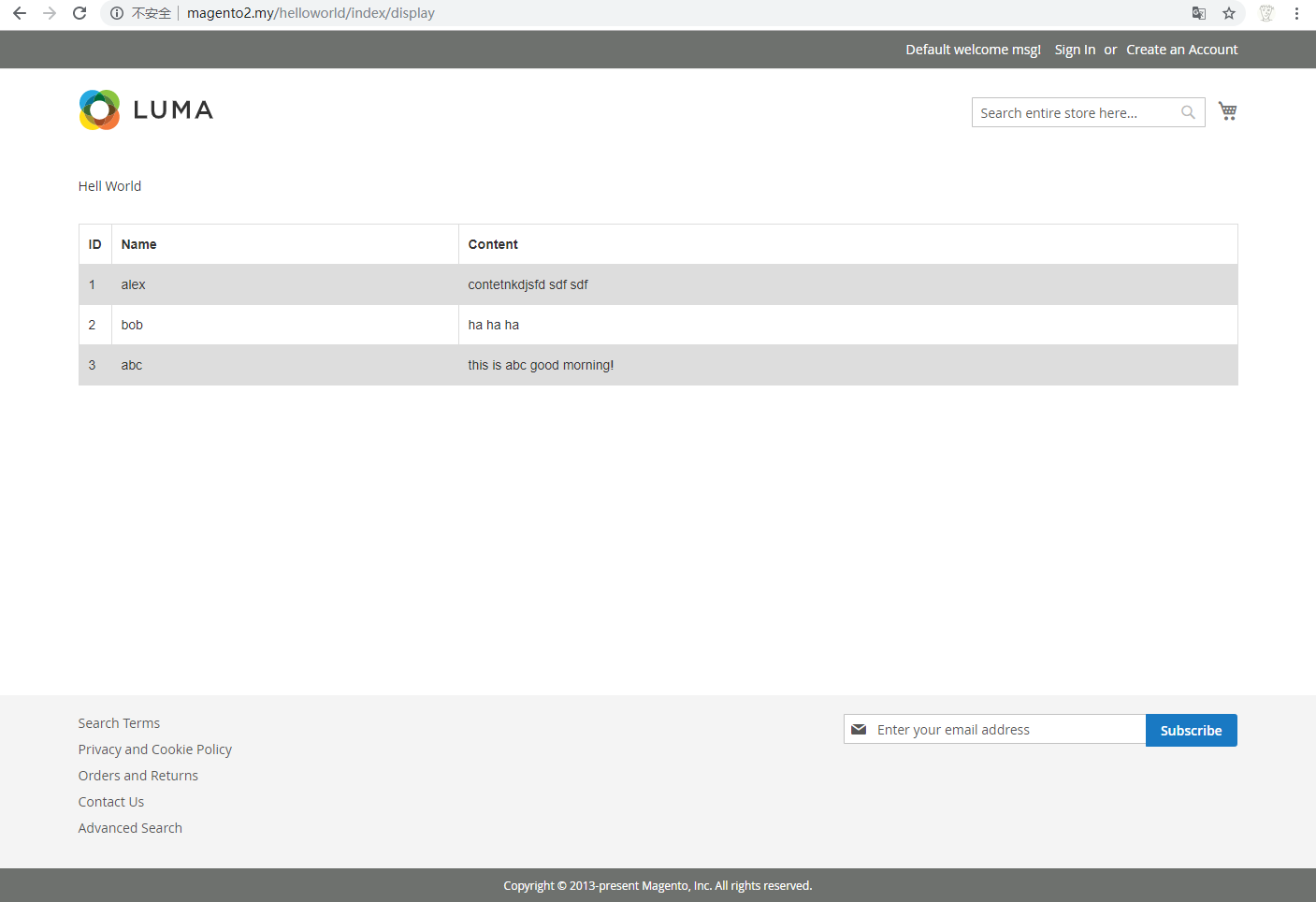
</table>修改后执行 php bin/magento cache:clean 刷新浏览器如下显示: